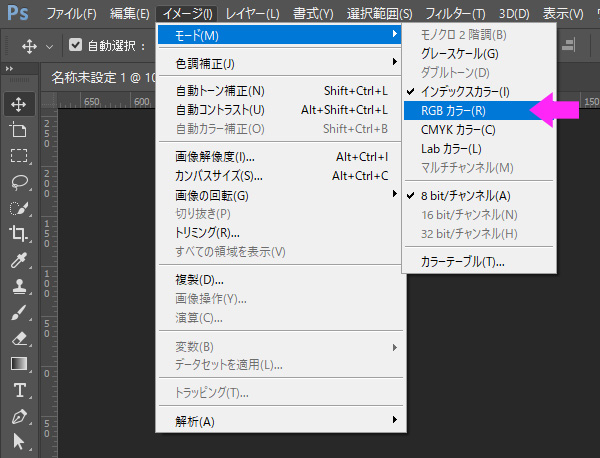
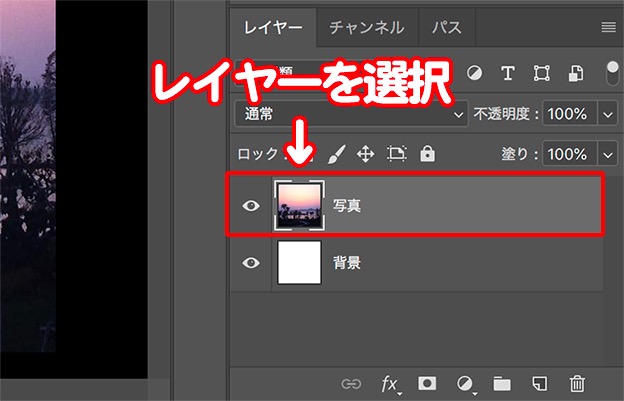
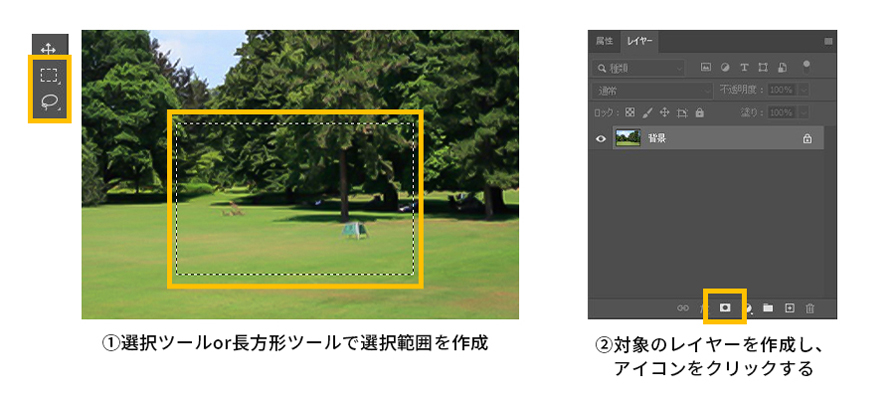
Jun 23, · Adobe Photoshop のレイヤーを使うと、複数の画像の結合(または合成)、画像へのテキストの追加、ベクターグラフィックシェイプの追加、ドロップシャドウや光彩などの特殊効果の追加を実行できます。Feb 24, 21 · 背景画像は下に、その上に切り抜く画像のレイヤーを配置しておきます。 切り抜く画像のレイヤーを選択し、レイヤーマスクを追加します。 切り抜きはこれで完了! レイヤーマスクの白い部分は表示され、黒い部分は非表示となります。Photoshop レイヤー 追加 画像 レイヤーに画像を追加 コピー する方法フォトショップの使い方 無料講座 入門編 Photoshop Cc Photoshopレイヤースタイルの追加と設定 適用方法 パソコン Pc ガ

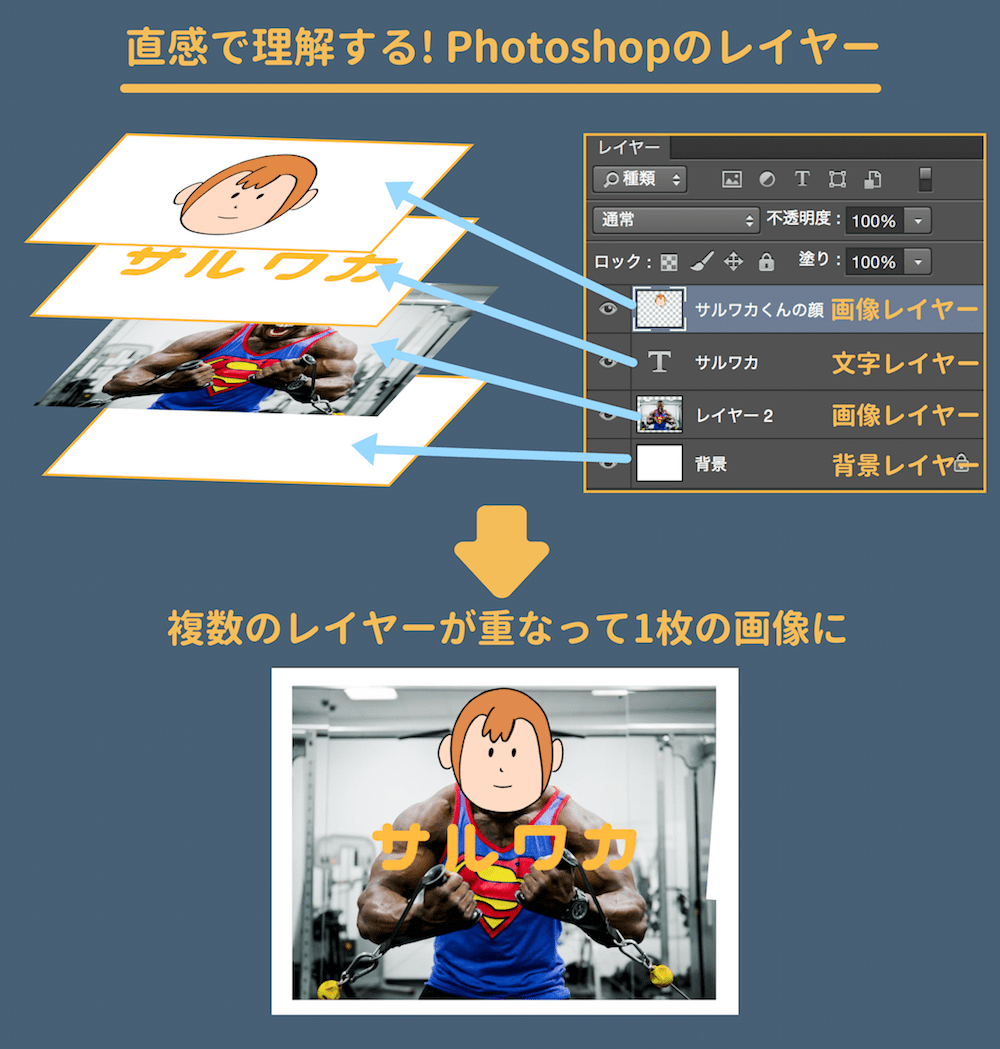
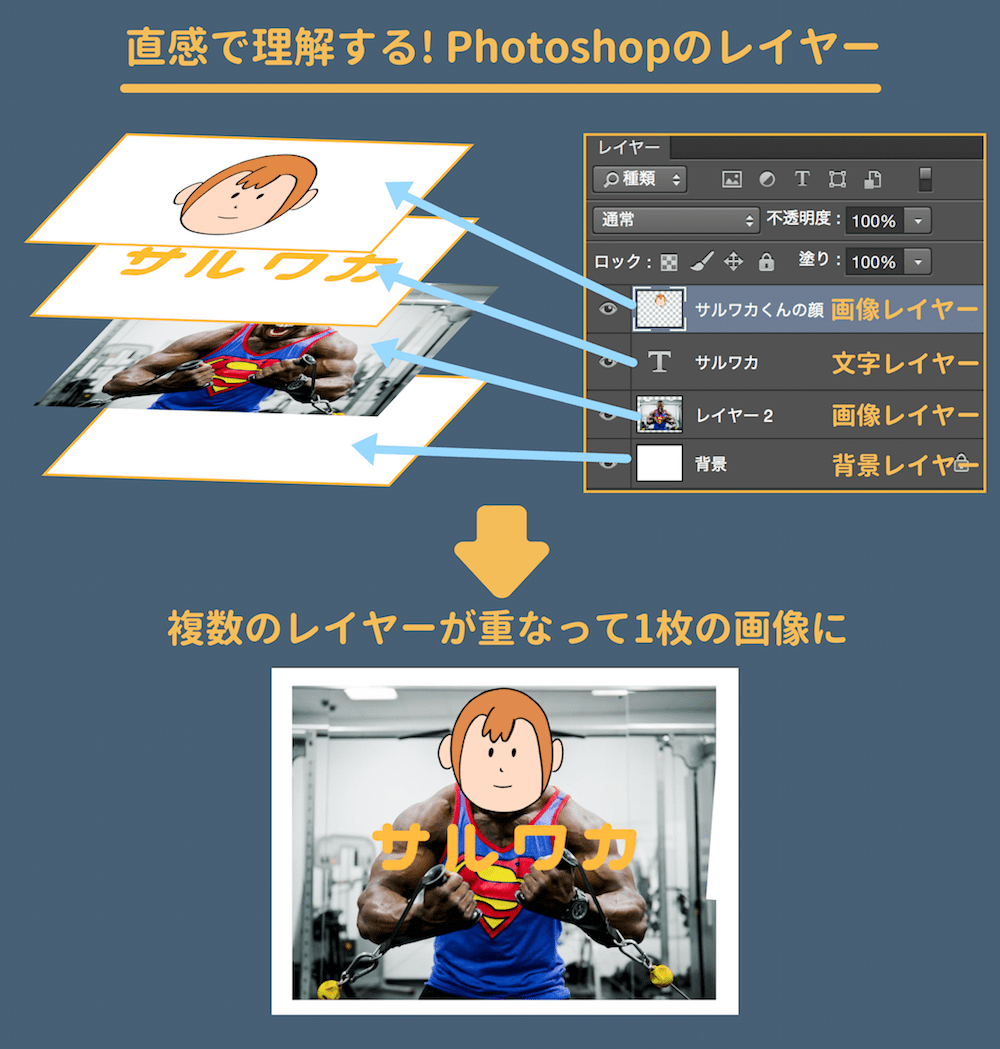
Photoshopのレイヤーとは 初心者でも分かる使い方
Photoshop elements レイヤー 画像 追加
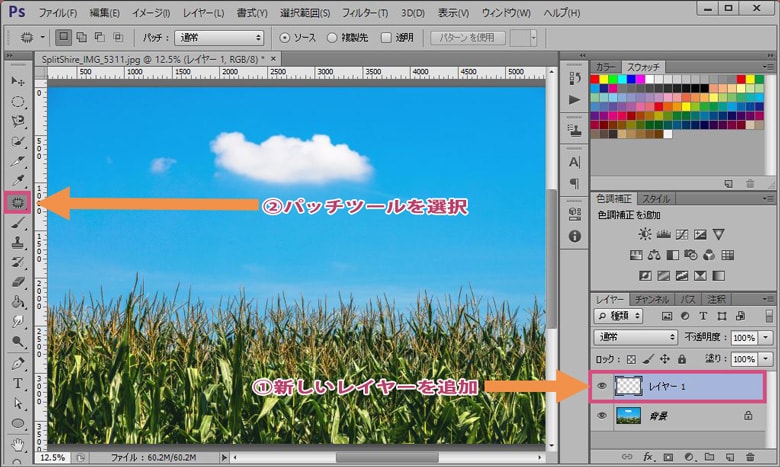
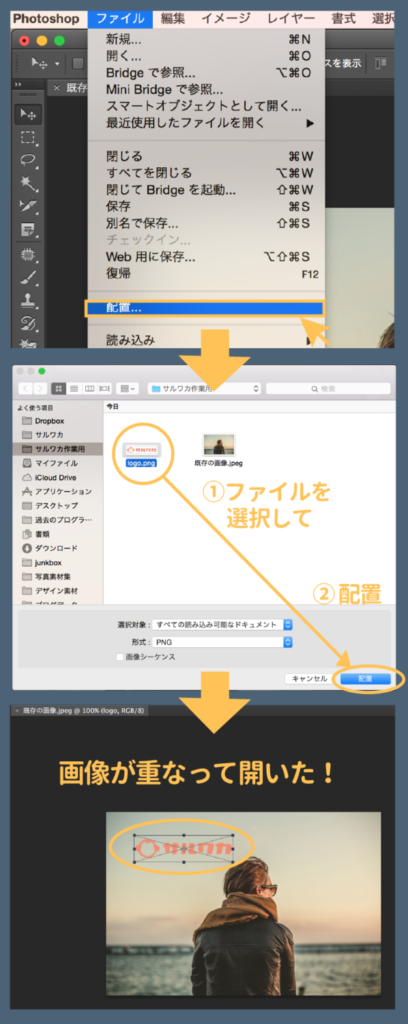
Photoshop elements レイヤー 画像 追加-Jul 11, 17 · 12Photoshopのメニューから開く Photoshopを開き、メニューバーからファイル⇒開くをクリックします。 開きたいファイルをクリックした上で、 開くをクリックしましょう。 青枠で囲んだ部分は触らなくてOKです。 ※「選択対象」は「すべての読み込み可能なドキュメント」のままにしておきましょう。 ここで例えば「JPEG」を選んでしまうとJPEGファイル以外をB レイヤーパネル レイヤーの管理はレイヤーパネルで行います。 レイヤーパネルは、以下の方法で表示します。 Photoshop Elements を起動し、スタートアップ画面で「写真の編集」を選択します。 ウィンドウ上部で「エキスパート」をクリックし、エキスパート編集モードにします。 ウィンドウ右下から「レイヤー」をクリックします。 レイヤーパネルが表示され




もうインストールした Photoshop Cc 19最新版の新機能 フレームツール がとても良い Enoデザインブログ
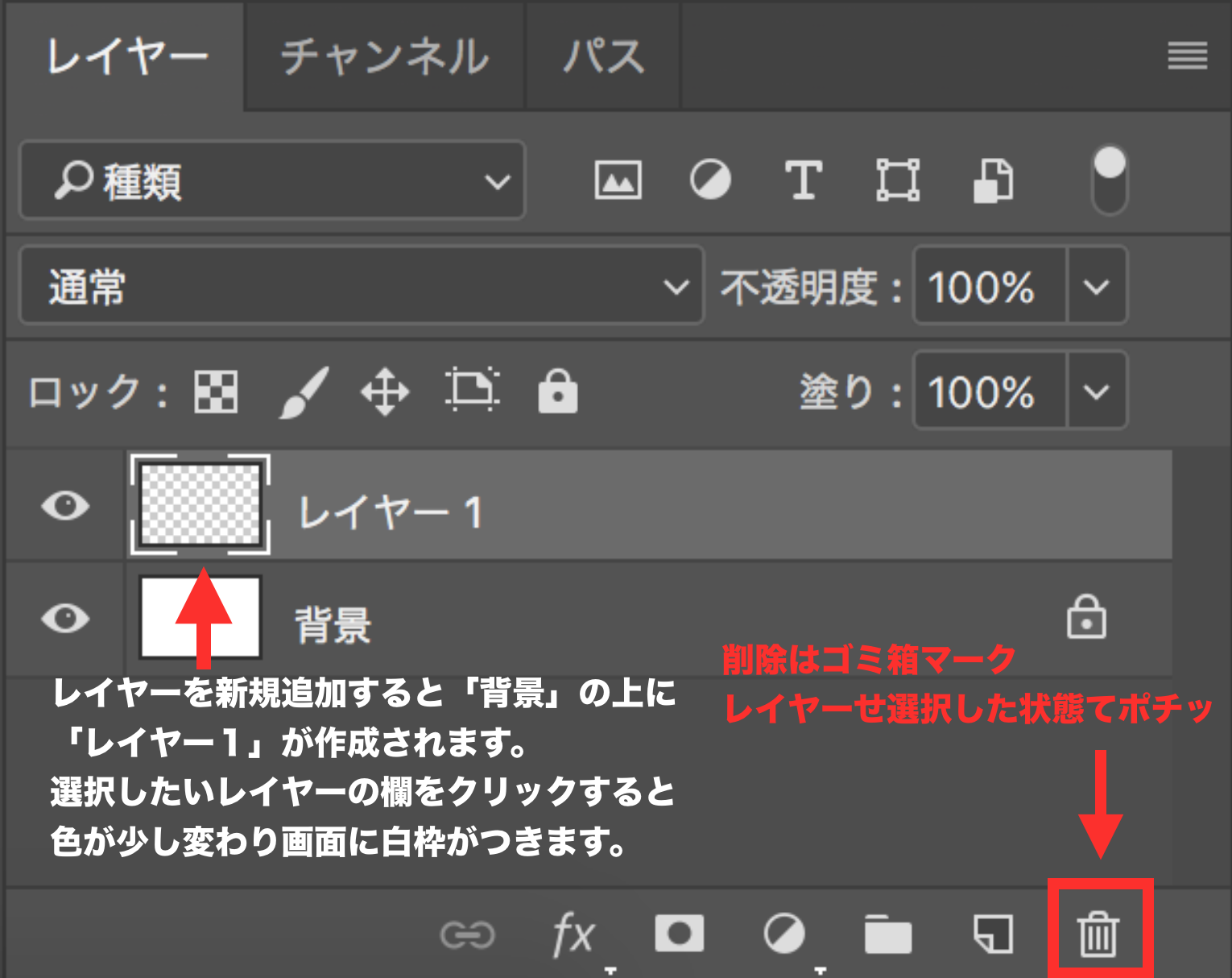
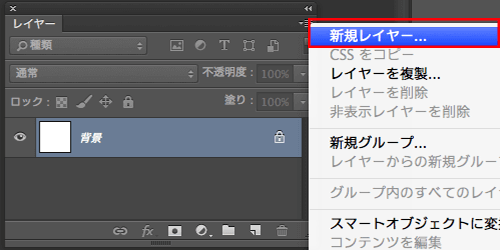
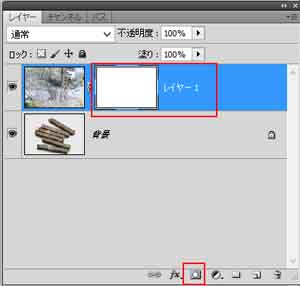
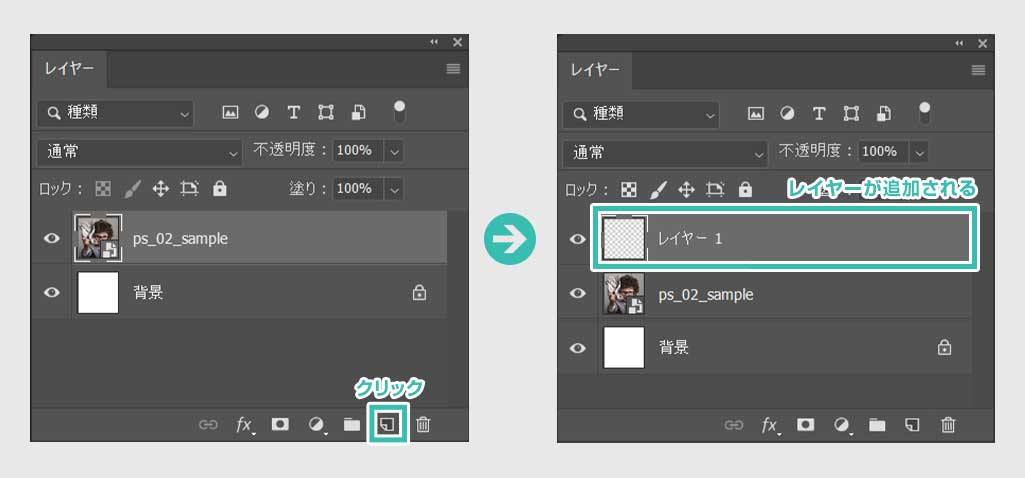
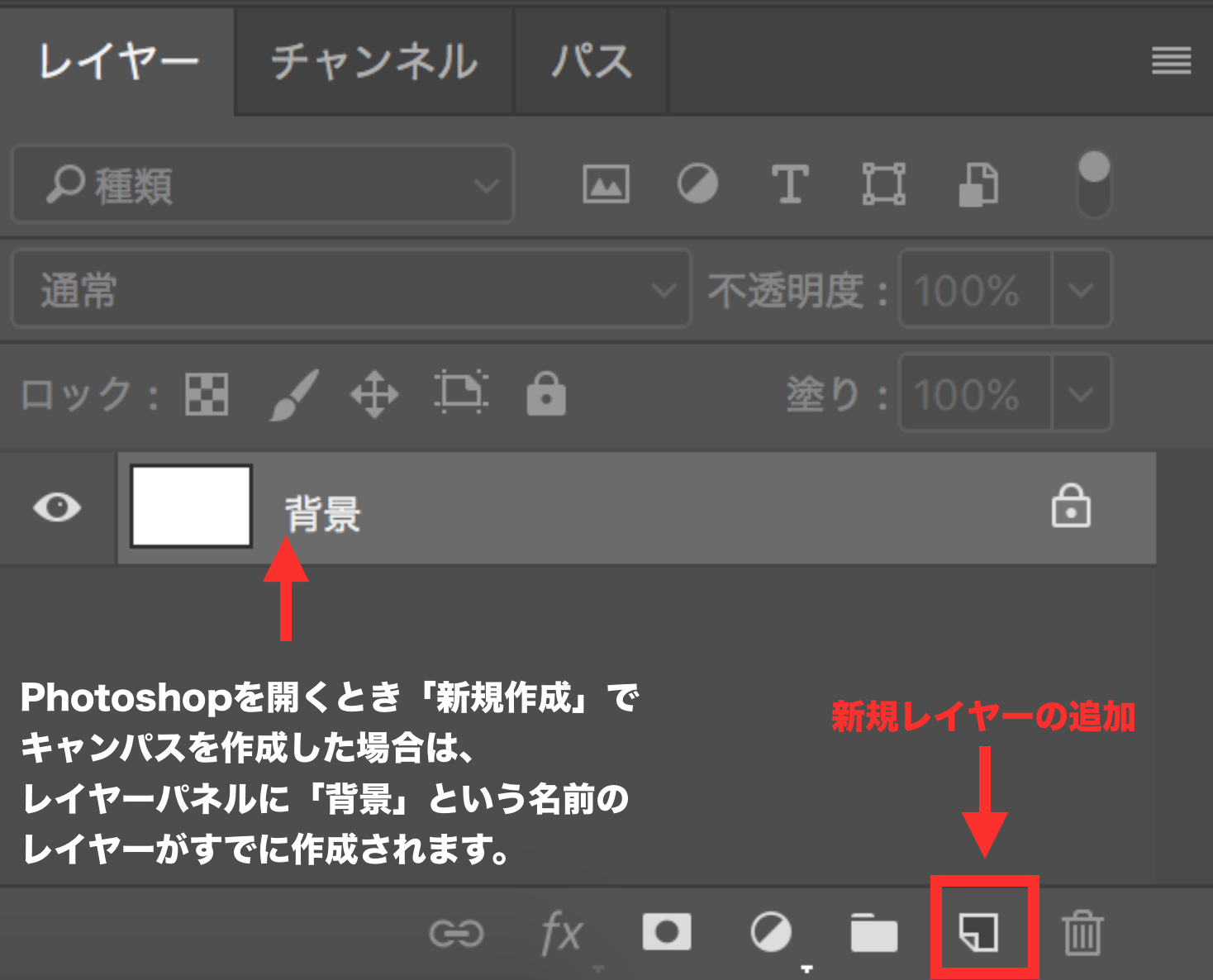
Dec 13, 08 · ・レイヤーを追加した画面のまま「ファイル→開く」で読み込ませたい画像を開きます。 ・「v」を押して、移動ツールを選択 ・新たに開いた画像の上でクリック、押したまま、先程の追加したレイヤーにカーソルを移動して、その上でカーソルを離す。May 27, 19 · 41 レイヤーを使いこなす 写真加工;A1 レイヤーを追加する 新しく追加したレイヤーは、レイヤーパネル内で現在選択されているレイヤー (アクティブレイヤー)の上に表示されます。 画像にレイヤーを追加するには、 a ~ e のいずれかの操作を行います。 a 新しい透明のレイヤーを作成するには、レイヤーパネル上部の「新規レイヤーを作成」アイコンをクリックするか、レイヤー/新規
Adobe Photoshopで簡単に雷を追加できる『ライトニングオーバーレイテクスチャー素材』を紹介します。 After EffectsPhotoshopのレイヤースタイルをAfter Effectsへ移行する方法 動画・画像編集に役立つ小ネタ情報ブログレイヤーに画像を追加 コピー する方法フォトショップの使い方 無料講座 入門編 Photoshop Cc Photoshopのレイヤーとは 初心者でも分かる使い方 Photoshopレイヤースタイルの追加と設定 適用方法 パソコン Pc ガジェット ArtjukuPhotoshop Elements レイヤー 画像 追加 Photoshop Elements でのレイヤーの作成 直線を引く方法 初心者でもできる Adobe Photoshop Elements7 フォトショップエレメンツ7 操作マニュアル 使い方 Sierrarei シエラレイ
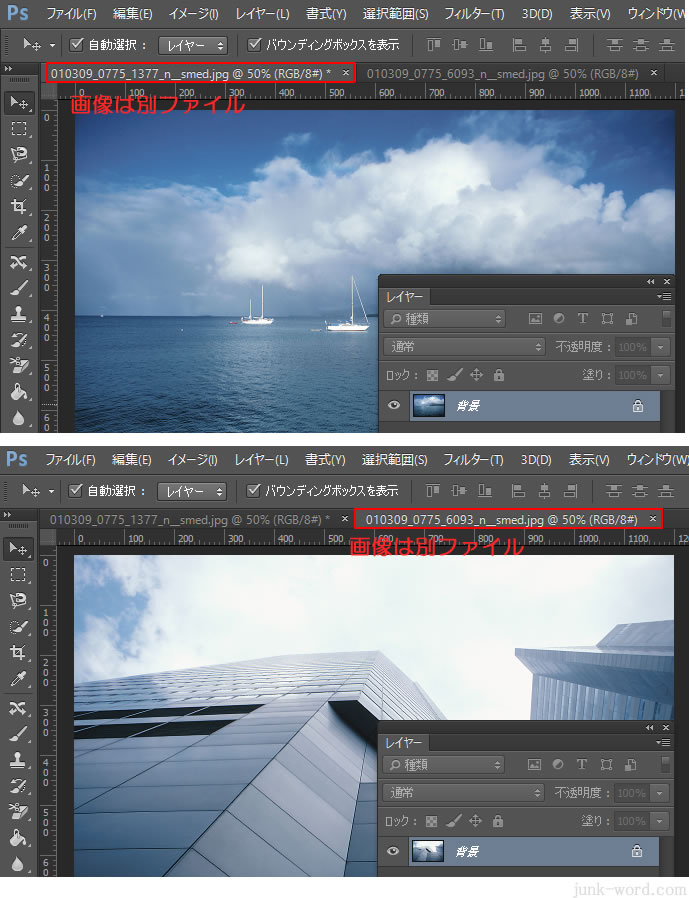
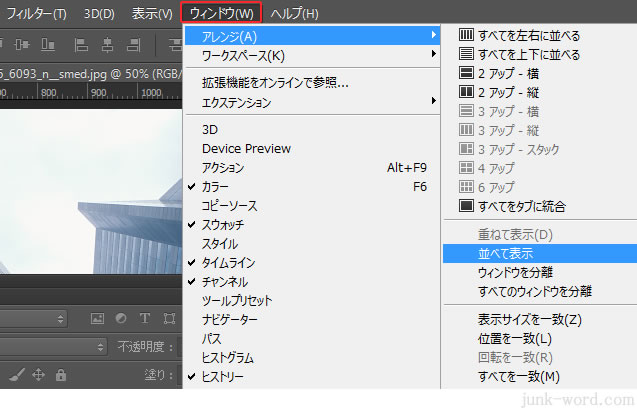
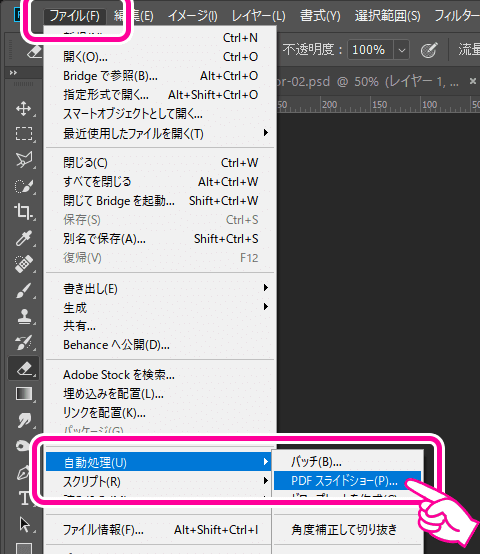
May 18, · 32新規レイヤーの追加 まっさらなレイヤーを追加する際に使用します。主にカラーブラシなどによる修正を行う際に使用します。 1レイヤー画面の下にあるアイコンの右から2つ目の、マークをクリックAug 19, 19 · 別の画像を追加する さらに別の画像を選んでドキュメント内にドラッグします。 配置は後で調整できるので、画像が重なり合っていても問題ありません。 個々の画像は、それぞれ別のレイヤーに配置され、ワークスペースの右側にあるレイヤーパネルで確認できます。 表示されていない場合は、ウィンドウ/レイヤーを選択して、レイヤーパネルを開きます。Feb 19, 19 · レイヤーパレットの表示方法 ※画像は全て「Adobe Photoshop CC 18」です。 1画面上に表示されているメニューの「ウインドウ」をクリックします。 2すると縦に長い一覧が表示されるので、一覧より「レイヤー」をクリックする。レイヤーパレットが表示さ




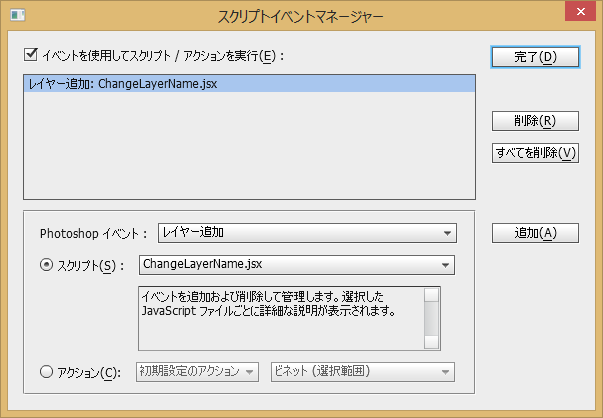
Photoshopで生成されるレイヤーの名前を変える スクリプトイベントマネージャー使用 16 02 17 追記 Redglasses67 Jimdoページ




Photoshopのレイヤーとは 使い方 書き出しから基本知識まですべてはここに Designscratch
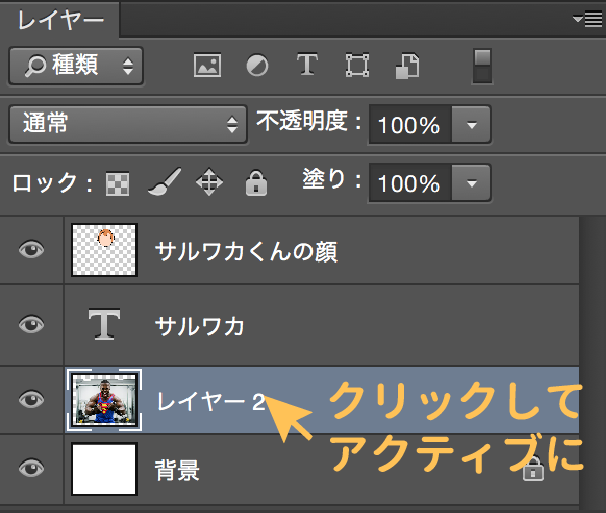
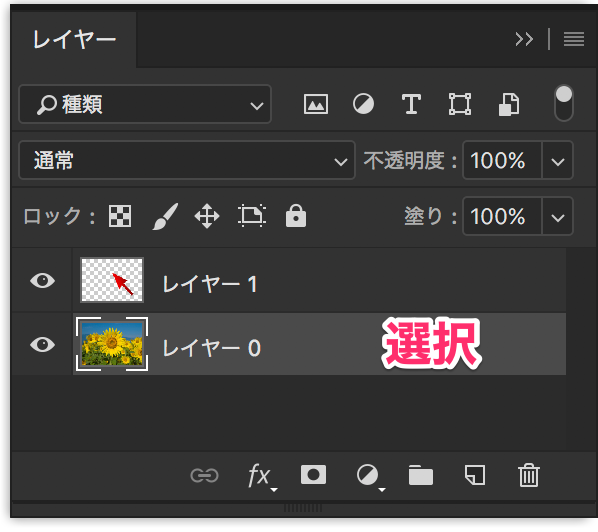
Dec 29, · レイヤーとは photoshopのレイヤーは、透明なシートのようなものです。photoshopで、テキストや画像、長方形などのオブジェクトは、それぞれ1枚の透明なシート上に作成され、重なった状態でスクリーン上に表示されます。Jun 03, 19 · 1レイヤーを追加する・レイヤーを削除する 2レイヤーを移動する・レイヤーをリンクさせる 3レイヤーをグループ化する 4レイヤーをロックする このレッスンを受けるには、 chotdesignへのアップグレード が必要です アップグレードする 月額 ¥1,100(税込)Jul 12, 17 · たとえば、上の図のように「画像を消しゴムで消そうとしたのに何も変わらない」というときは、 編集したい画像レイヤーがきちんと選ばれているか 確認してみましょう。フォトショップでは、コピペや文字の挿入などを通してレイヤーがどんどん自動で追加されていきます。




Photoshop レイヤー 新規レイヤーの作成 フォトショップの参考書 Sitebook



保存版 Photoshop用無料レイヤースタイル750個 まとめ Photoshopvip
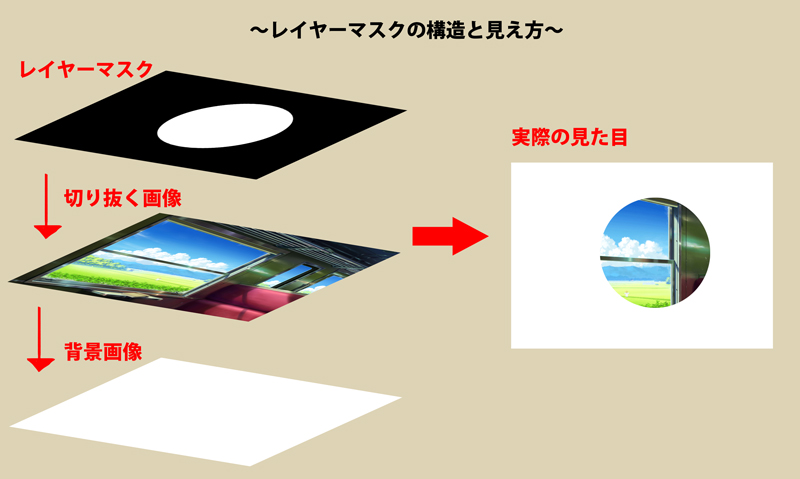
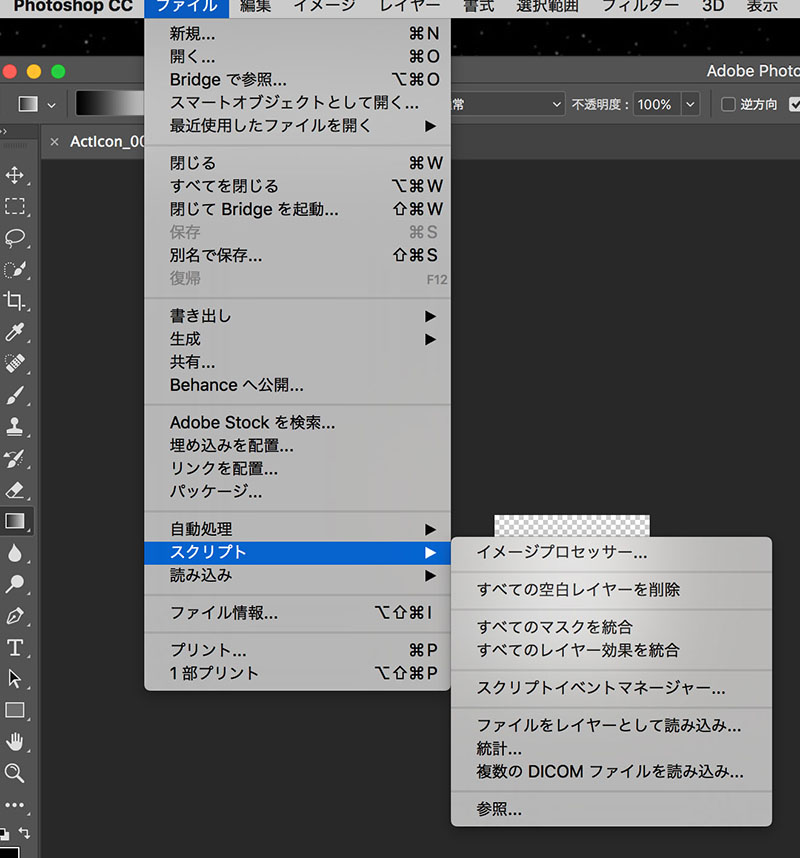
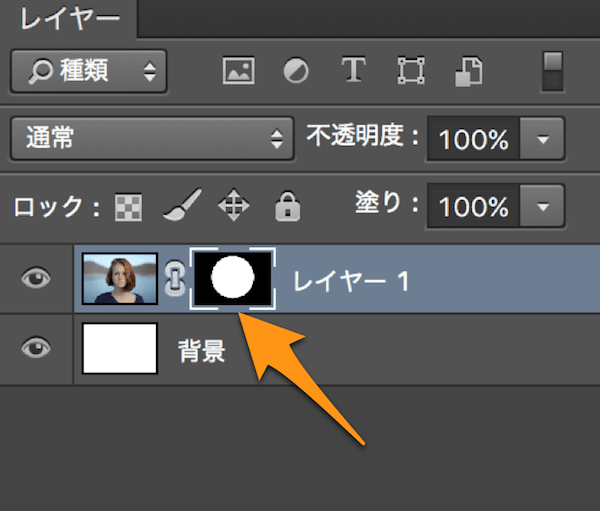
Photoshop の背景レイヤーは必要に応じて通常レイヤーに変更が可能です。その逆に通常レイヤーを背景レイヤーにする手順をご案内します。 <レイヤーに透明が含まれていない場合> 1「レイヤー」パネルから背景レイヤーにしたいレイヤーを選択します。May 13, · Photoshopで複数枚の画像を重ねて(レイヤーで)開きたい時は、メニューバーにて ファイル 、 スクリプト 、 ファイルをレイヤーとして読み込み をクリックします。Jul 13, 17 · 1 Photoshopのレイヤーマスクとは? レイヤーマスクとは、 画像の上に覆いかぶせるカバー のようなものです。 何に使うかというと「画像の切り抜き」に使います。 これはレイヤーマスクのイメージです。 白黒 なのが特徴です。 これを画像にかぶせます




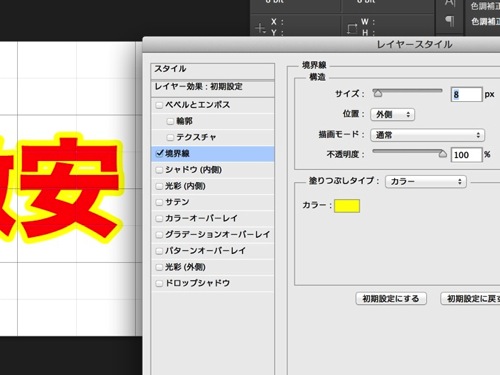
Photoshopレイヤースタイルの追加方法を網羅的に解説




Photoshop レイヤーのロック解除 編集 ができない J Cool Blog
Feb 01, 21 · 編集する画像を開きます、メニューバーからレイヤー-新規-レイヤーを選択してクリックすると新規レイヤーダイアログが表示されるのです。 新規レイヤーダイアログでレイヤー名カラー描画モード不透明度を設定、これらの設定は後からでも変更できます、各項目を設定してOKボタンをクリックすると新規レイヤーが作成されるのです。 新規Sep 15, 15 · Photoshopモノクロ画像をカラー画像に変更する方法 『Adobe Bridge』で複数の画像を比較する Photoshopレイヤーマスクとグラデーションを使った画像合成Mar 08, 21 · Photoshop:レイヤーマスクを極める 基礎編:テキストでレイヤーマスクを作る 文字を使って画像を切り抜く方法を説明しますね。 これは結構いろんなデザインに応用できるだろうと思います。 今回想定している仕上がりは、以下の3つです。 1 画像の




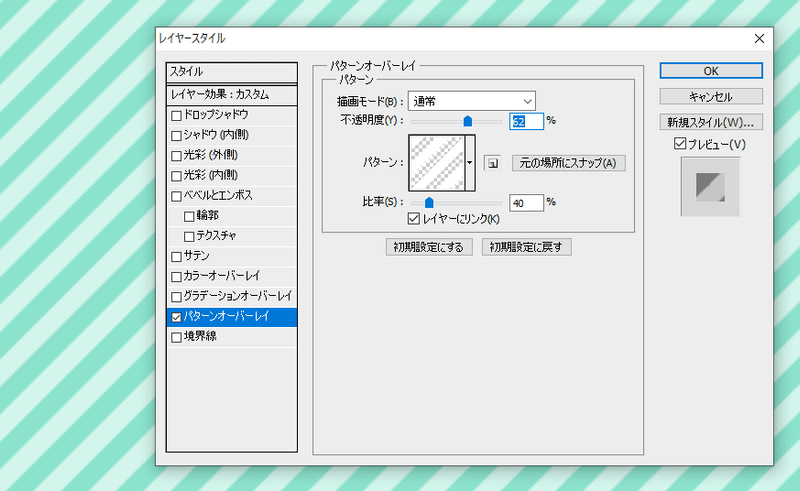
Photoshop パターンオーバーレイ にパターン素材を追加する方法 チャプター エイト




Adobe Photoshop でレイヤー名に コピー が付かないようにする方法 By Takumi Hirashima
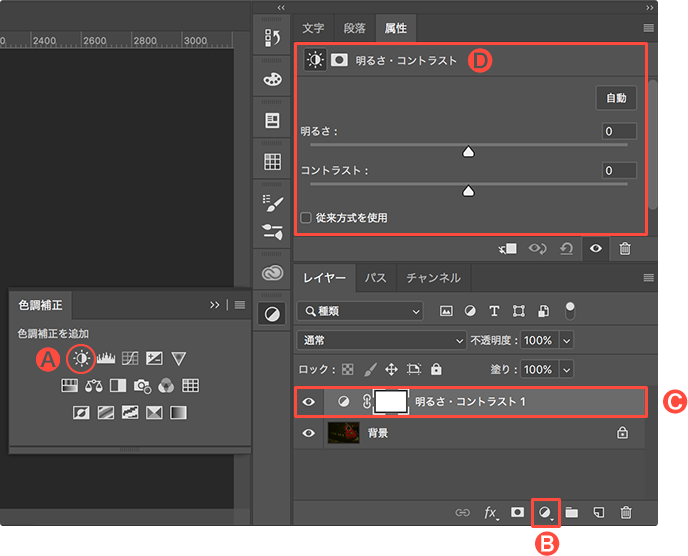
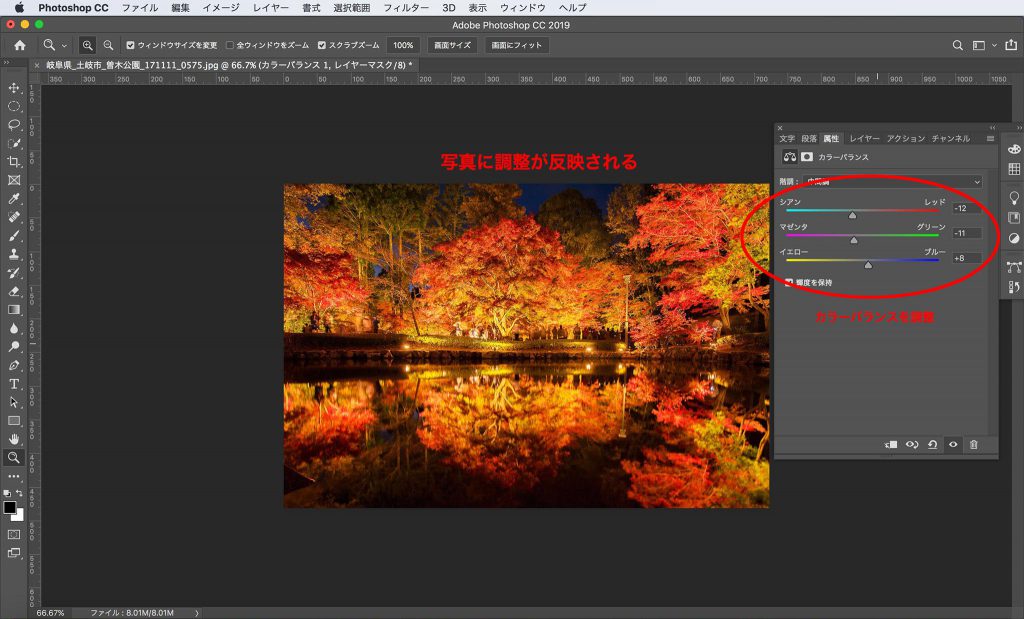
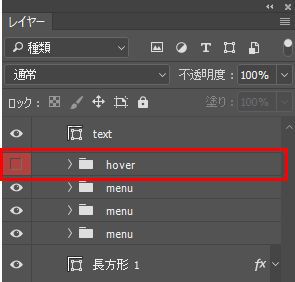
Apr 26, 21 · レイヤー操作は画像合成をする上で必ず必要になります。この記事ではPhotoshopでのレイヤーの新規作成・削除・複製・結合・非表示の切り替えなどレイヤーの基本操作とレイヤーパネルの使い方を紹介します。Oct 31, · 今回はPhotoshopで複数のレイヤーに一括でレイヤー効果を追加する方法をお届けします。この方法が便利なのは、たとえば次のような場面です。この画像には、各キャラクターごとにレイヤーがわかれています。つまり、「1キャラ=1レイヤー」です。全Jul 28, · 今回はPhotoshopの調整レイヤーの説明と使い方を紹介していきたいと思います。 調整レイヤーとは 調整レイヤーとは、画像やオブジェクトの色調整をおこなうための機能です。 普通の色調整とは何が違うのか




Photoshopのカスタムシェイプを別レイヤーに追加する方法 コミュ障でもいいのです




もうインストールした Photoshop Cc 19最新版の新機能 フレームツール がとても良い Enoデザインブログ
Photoshopで背景レイヤー変更、作成する方法 1 タイトルとURLをコピー Photoshopでは、画像を開いたときに、背景レイヤーにロックがかかった状態で表示されます。 レイヤーにロックがかかった状態では、ブラシで直接背景レイヤーに描画することもFeb 19, 14 · 上記の説明だと、解りにくいですよね。もっと解り易く噛み砕くと、上画像の『白鳥』レイヤーの画像の横に白黒のサムネイルがありますよねぇ。これがレイヤーマスクです。画像のいらない部分や削りたい箇所がある場合に、消しゴムツールで消してしまうと元画像を編集しているのでレイヤーを追加する方法 レイヤーを追加する方法は2つあります。 1つはメニューバーから追加する方法です。 画面上部のレイヤーメニューから「新規」→「レイヤー」の順に選択すれば追加できます。 作成確認画面が出るので「OK」をクリック。 レイヤーが追加されました。 2つ目はパネルのアイコンをクリックして追加する方法です。 レイヤータブの右下に




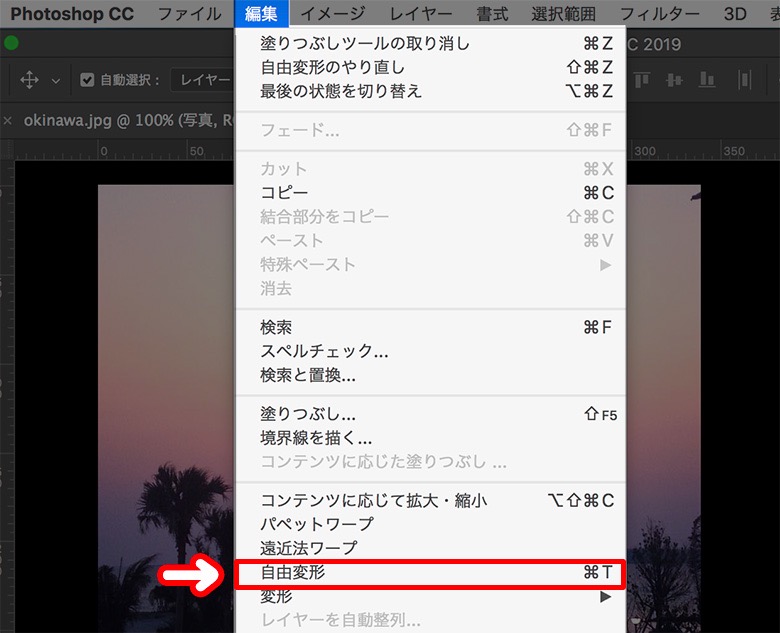
Photoshopで画像を拡大 縮小する方法




Photoshopのレイヤーとは 初心者でも分かる使い方
Mar 21, 21 · 手順:「レイヤースタイルを追加したいレイヤーを選択」 > 「fxアイコンをクリック」 > 「ダイアログ設定」Jun , 13 · >レイヤーに画像を追加 いくつか方法があります。一番簡単?な方法と思いますが、ベース画像と追加したい画像を開き、ツールボックスの移動ツールを選択し追加画像をクリック、マウスを押しっ放し状態でベース画像上に移動し、マウスを離す。Mar 24, 19 · レイヤーは、透明なフィルムのようなもので、画像を合成したり、効果を加えたりする場合に利用されます。Photoshopで画像を編集する際には、レイヤーの操作がとても重要になってきます。このセクションでは、黒い背景にレイヤーを追加し、レイヤー上




月額制フォトショが嫌な人向けの Affinity Photo に乗り換えてみた




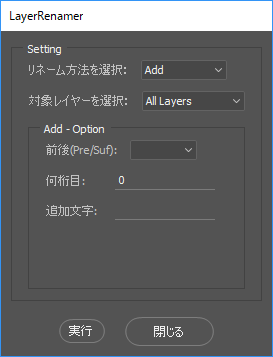
Photoshop レイヤー名を一括変更 シーンごとに使い分けたいリネームスクリプトまとめ10選 0 5秒を積み上げろ
レイヤーに画像を追加 コピー する方法フォトショップの使い方 無料講座 入門編 Photoshop Cc 画像を合成する方法 Photoshop Elements 14 レイヤーの操作方法Feb 24, 21 · 画像を統合 すべてのレイヤーを1枚にまとめる。背景が背景色で塗りつぶされるので注意。3 (2)「Photoshop elements」でレタッチ作業 31 手順8 レイヤーのパネルを表示する;May 03, 19 · Photoshopレイヤースタイルの追加と設定,適用方法 →Adobe→Adobe Photoshop CC→Presets→Styles ここにドラッグ&ドロップ 2、ここから追加したレイヤースタイルをフォントや画像に適用していきます。今回は最も使うフォントに適用していきます。




Photoshopでの画像ファイルの開き方 レイヤーとして開く方法など カメラク



Ipad向け Photoshop がアップデート カーブの調整レイヤー機能やapple Pencilの感度調整機能などが追加 面白いアプリ Iphone最新情報ならmeeti ミートアイ
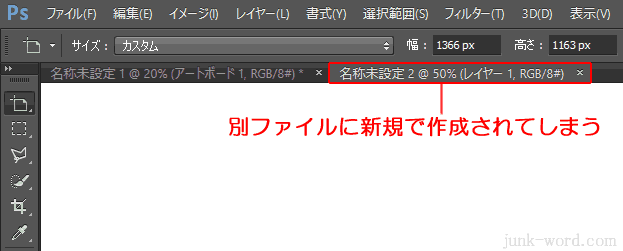
画像を合成する方法 Photoshop Elements 14 Photoshop elements レイヤー 画像 追加レイヤーに画像を追加(コピー)する方法 フォトショップCC レイヤーに画像を追加(コピー)する方法を説明します。 メニューバーの「ファイル」→「開く」で画像を追加すると、別ファイル(ドキュメント)になります。Oct 03, 17 · Photoshopを起動し,画像ファイルを開かない状態で,メニューバーの「ファイル > スクリプト > ファイルをレイヤーとして読み込み」を選択します。




アートボードの追加と整列フォトショップの使い方 無料講座 入門編 Photoshop Cc



R8jwa9ayb3301a972ahi6c Biz P 5478
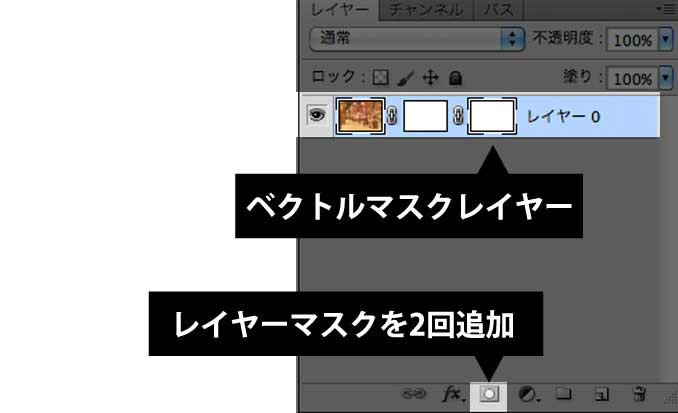
Photoshopにアートボードがあるって知ってた? は、作品をつくるために必要なベースとなる土台で、アートボードの上にオブジェクトや画像をのせてデザインをうみだしていくことができます。 ここにオブジェクトや画像を配置してレイヤーごとに加工Feb 19, 21 · レイヤーマスクの追加 1枚の画像にレイヤーマスクを追加したいときもあると思います。その場合は、画像をグループ化して、フォルダの中に格納して、そのフォルダにレイヤーマスクを追加してください。 実際にやってみましょう。Mar 13, 21 · Photoshop:レイヤーマスクを極める 基礎編:テキストでレイヤーマスクを作る 文字を使って画像を切り抜く方法を説明しますね。 これは結構いろんなデザインに応用できるだろうと思います。 今回想定している仕上がりは、以下の3つです。 1 画像の




レイヤーマスクを利用する レイヤーマスクを用いて画像を切り抜く Photoshop Tips




初心者でもすぐわかる Photoshopマスクの概念 チコデザ



イトウ先生のtipsnote Photoshop Cc 15の新機能 アートボード




Photoshop アートボードの使い方 新人デザイナー向け Nexout




Photoshopレイヤースタイルの追加と設定 適用方法 パソコン Pc ガジェット Artjuku




Photoshop ドキュメントに追加した画像を編集する方法 フォトスク




初心者向け合成の基本 レイヤーマスクの使い方 Adobe Photoshop 21



Q Tbn And9gctgp4hslnr Mjh8j0ojwirouyooscduipt0qkwrjftteje4zw6a Usqp Cau



Photoshop フォトショップ 初心者必見 最重要なレイヤーマスク Re Aid




Photoshop レイヤーをグループ化してレイヤーマスクをかける 北の国ウェブ工房




簡単な手順でテキストツールを使用する方法を説明します




Illustratorのレイヤーの基本 表示する 分ける 追加する データを整理して使いこなそう ひとり広報




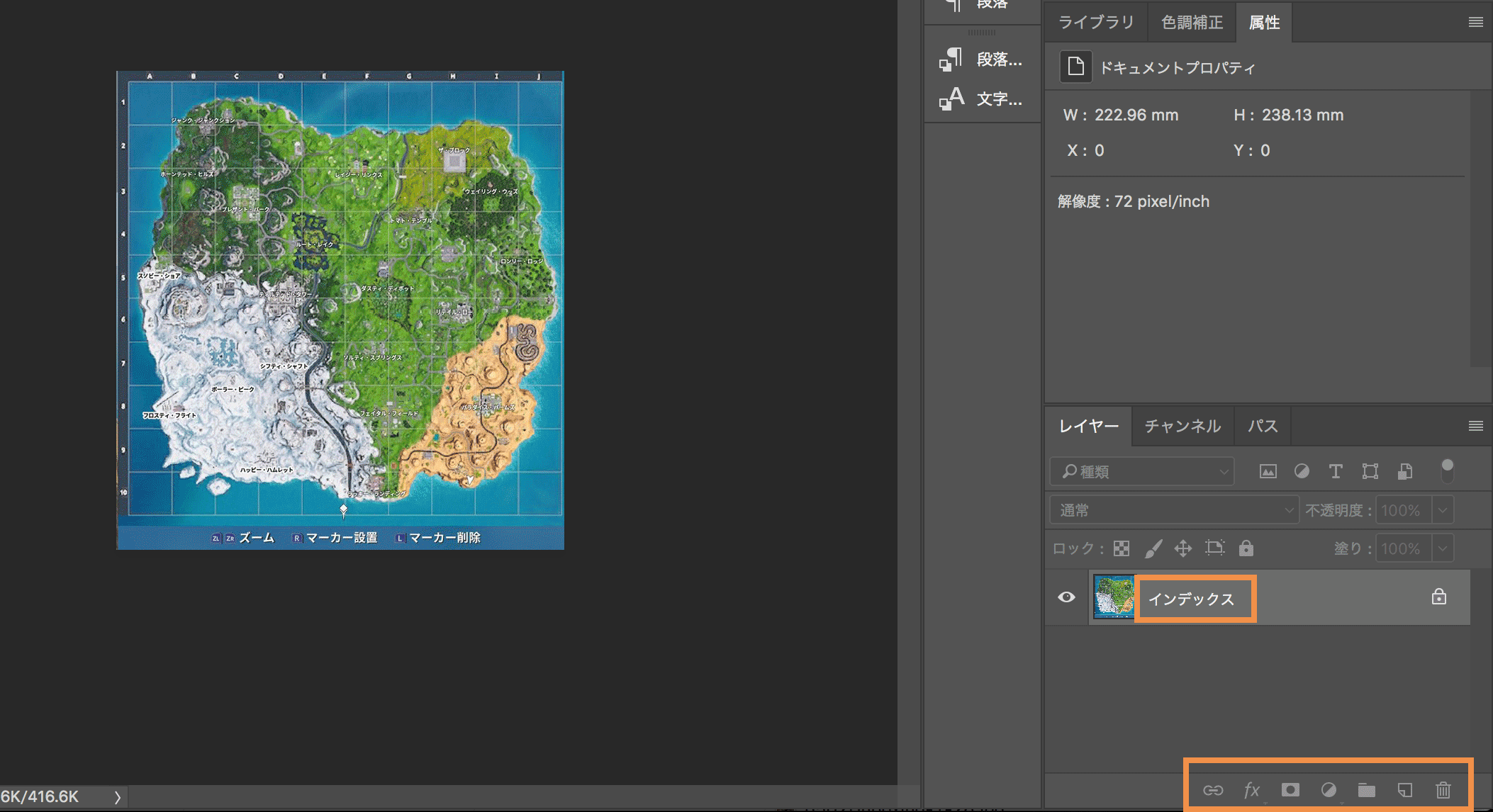
瞬殺解決 Photoshopでレイヤーが インデックス と表記されレイヤー追加やデザイン編集が全く出来なくなった場合の原因と解決方法 初心者にありがち Blogenist ブロゲニスト




Photoshopに追加されたアートボード機能の簡単な使い方 Free Style




Photoshopテクニック 追加しておくと便利なパターンオーバーレイ Nontic Webデザイナー Note




ベクトルマスクの作成と編集方法 Photoshop Cs5 の使い方 カフィネット




Photoshop レイヤーのリネームツール ツクロウヤ




21年度版 Photoshopの無料レイヤースタイル全447種まとめ S Design Labo




Photoshop スターウォーズロゴ レイヤースタイルによるテクスチャ追加方法 Vision Creation Photoshop Illustrator Aftereffects 作成



1




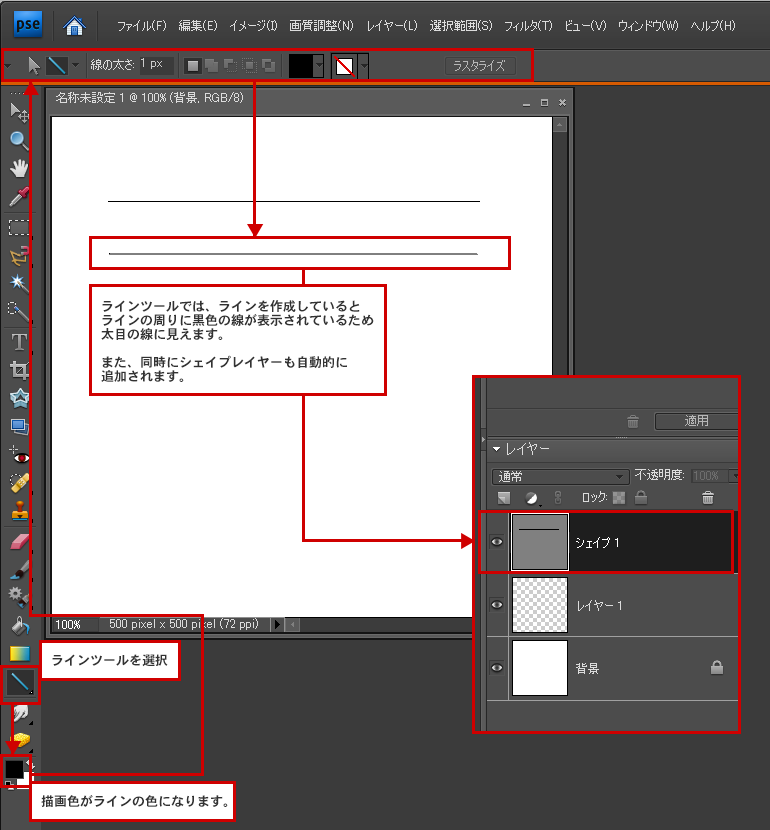
直線を引く方法 初心者でもできる Adobe Photoshop Elements7 フォトショップエレメンツ7 操作マニュアル 使い方 Sierrarei シエラレイ



Photoshopで のコピー を付けない方法 ホワイトボードオフィシャルブログ




Photoshop初心者必見 レイヤー についてわかりやすく解説 写真編集でよく使用する方法についてもご紹介 Luzz Studio




Photoshop レイヤースタイルで2重 3重の境界線を足す方法 制作プラス



Photoshopでレイヤースタイルの作成 保存 読み込み 漫画の描き方研究ラボ




Photoshopのレイヤーとは 初心者でも分かる使い方




Photoshopのレイヤーまわりのキーボードショートカット 完全版 Mac Dtp Transit



Q Tbn And9gcr D47d4i47o106gmzghfcpfck2aa0nh8meh62h85hhgfgissjw Usqp Cau



Photoshopで画像の拡大縮小と解像度の変更 漫画の描き方研究ラボ




Photoshop 画像を切り抜いてべた塗りの背景に貼り付けて文字を追加する方法 Hx2 Jp




レイヤーマスクを利用する レイヤーマスクを用いて画像を切り抜く Photoshop Tips



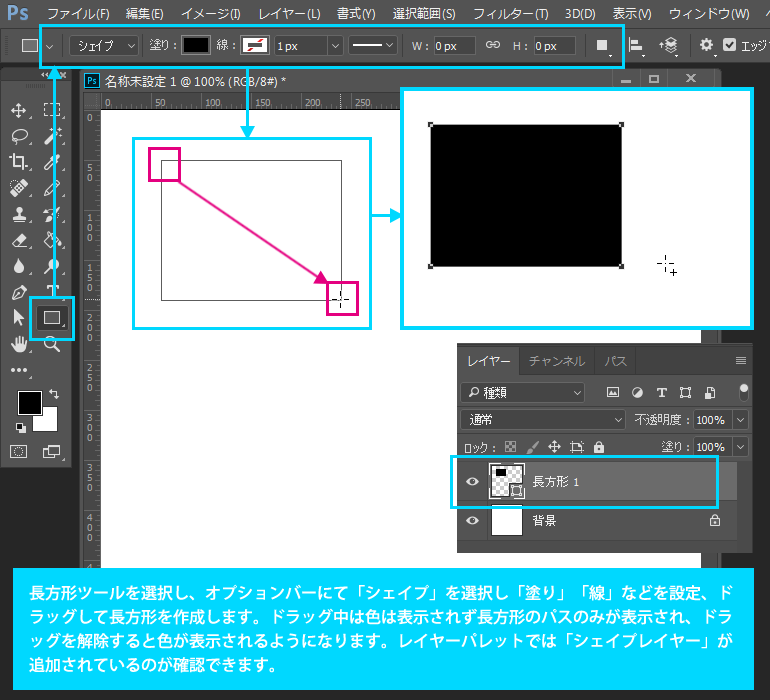
Photoshopで塗りなし 枠線だけのボックスを作りたい Emuramemo




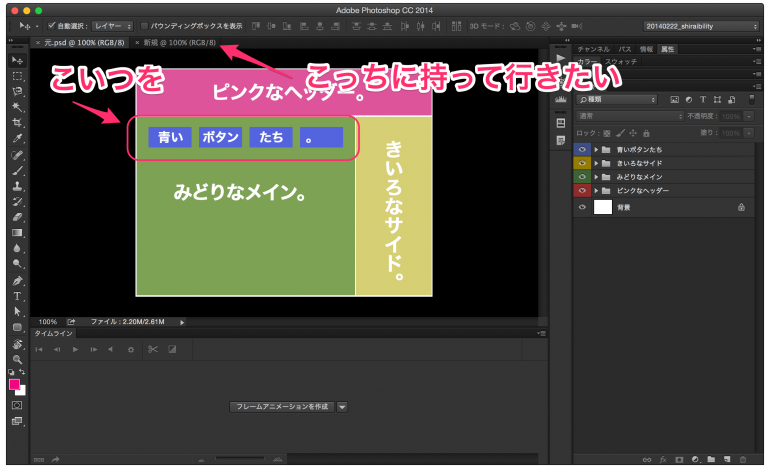
Photoshopで作ったレイヤーを別タブに持って行く方法 株式会社カンマン




Photoshopのレイヤーマスクを使いこなして効率アップ Tasogare Ya Illustration Institute



Photoshopで画像に画像を挿入する方法 ポジティブ ラボ




Photoshop レイヤー画像のサイズ変更 拡大 縮小 の方法を解説 Creators




Photoshopで画像を拡大 縮小する方法




レイヤーに画像を追加 コピー する方法フォトショップの使い方 無料講座 入門編 Photoshop Cc



Photoshop 作業効率up レイヤースタイルを集めました バシャログ




Adobe Photoshop 21で写真に本物ソックリな 虹 を合成する方法




Photoshopで不要物を消す パッチツール B Side Journal




レイヤーに画像を追加 コピー する方法フォトショップの使い方 無料講座 入門編 Photoshop Cc




Photoshop入門 レイヤーとは 表示方法や基本の6種類を解説 Webmedia




Photoshopでドロップシャドウを必要な場所に追加し 不要な影は消す方法 カラーマネジメント実践ブログ フォトレタッチの現場から




Photoshop レイヤースタイルの登録と書き出し方法 S Design Labo



意外と知らない Photoshopで表示レイヤーを結合するときに便利な方法fevdes Blog




イトウ先生のtips Note Photoshop 新しくなったワープ デザログ




Photoshop パスをレイヤーごと別の画像に移動させる方法 Hi Photography




Photoshop レイヤーの画がドキュメントに表示されない場合に疑うべきポイント 映像知識のメモ帳




レイヤーの操作方法




画像を合成する方法 Photoshop Elements 14




Photoshopレイヤースタイルの効果を拡大縮小する方法 ウェブ屋の日常



Photoshopのレイヤースタイルを拡大 縮小 画像解像度 から一括でできた件 Crouton




Photoshop フォトショプ レイヤースタイルを追加の日本語と英語




Photoshopでの画像ファイルの開き方 レイヤーとして開く方法など カメラク




Photoshopの非破壊編集 カラー リテラシー Com




スタイル レイヤースタイルをインストールする方法 読み込み Psgips




Photoshopレイヤーマスクで画像の合成 初心者用 カワイウェブ




Photoshop 補足2 レイヤーの背景色を透明から白に変更するには Billionaire Design Academy ボナのwebデザイン実践日記




Photoshop レイヤーの使い方と機能を全て解説 脱初心者 S Design Labo



3




瞬殺解決 Photoshopでレイヤーが インデックス と表記されレイヤー追加やデザイン編集が全く出来なくなった場合の原因と解決方法 初心者にありがち Blogenist ブロゲニスト




Ipad版 Photoshop カーブの調整レイヤー機能が追加 Fresco もアップデートで複数の新機能が搭載 Corriente Top



Photoshop レイヤー画像のサイズ変更 拡大 縮小 の方法を解説 Creators




Photoshop 基礎 調整レイヤー レイヤーオプション とは




レイヤーの操作方法




Photoshop レイヤーマスク クリッピングマスクの違いを理解して作業効率をアップしよう ビジネスとit活用に役立つ情報




長方形ツールの使い方 初心者でもできる Adobe Photoshop Cc フォトショップ クリエイティブクラウド 操作マニュアル 使い方 Sierrarei



ダウンロードしたレイヤースタイルをphotoshopで利用する方法 ホームページ制作 システム開発なら合同会社パピヨン



Junshiのhp




スクリプトでphotoshopの作業を自動化する Tech Inside Drecom




Photoshopのレイヤーとは 使い方 書き出しから基本知識まですべてはここに Designscratch



フォトショップ 新規レイヤーをクリッピングマスクで追加する Yahoo 知恵袋




Photoshop 画像の配置と開き方 ファイルを新規作成するには




Photoshop で通常レイヤーを背景レイヤーに変更したい Too クリエイターズfaq 株式会社too




Photoshopで複数の画像ファイルから1つにまとめたpdfファイルを作成する方法 Dtpサポート情報




Photoshopで文字に模様をつける方法 With Feeling Like It




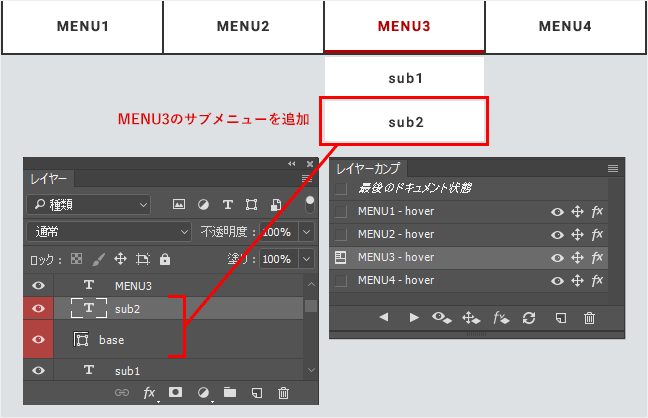
複数レイヤーを楽々切り替え Photoshop レイヤーカンプ の使い方 株式会社グランフェアズ




Photoshopレイヤースタイルの追加と設定 適用方法 パソコン Pc ガジェット Artjuku




Photoshop テキストのフチを2重にする方法 拡張現実ライフ




Photoshopのレイヤーマスクとは 使い方を総まとめ



R8jwa9ayb3301a972ahi6c Biz P 5478




解説 消しゴムじゃダメ レイヤーマスクってなに 初心者photoshop講座 フォト屋 カメラマンのための情報共有メディア




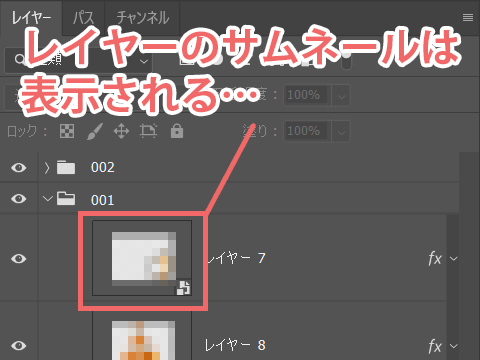
Photoshop レイヤーのサムネールの内容を変更する




フォトショ使うなら 調整レイヤー を使おう 便利な機能と使い方を紹介 Design Trekker




複数レイヤーを楽々切り替え Photoshop レイヤーカンプ の使い方 株式会社グランフェアズ

